以前お伝えした名刺の作り方はこちらも参照ください。
今回は名刺サイズのプリントアウトの設定からはじめます。
その後ロゴを作ります。
まずは名刺の用紙を用意しましょう。
Contents
カッコいい名刺やカードを作る方法
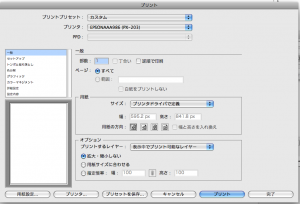
名刺をプリントアウトするためにプリントサイズを設定します。
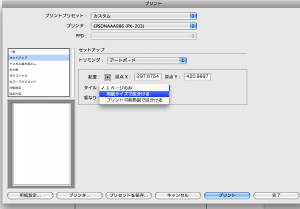
プリント設定画面を開きます。
※クリックで画像は大きくなります。
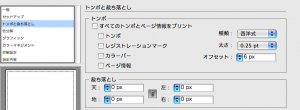
左サイドの「トンボ裁ち落とし」メニューから「種類」を西洋式にします。
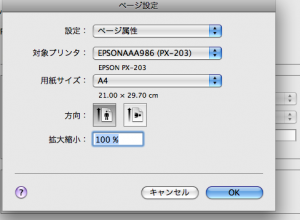
次に下のボタンの「用紙設定」→「対象プリンタ」を選んでと「用紙設定」をA4にします。
次にツールボックスから「ページツール」を選んで「ページツール」をダブルクリックします。
すると
印刷の枠が設定されます。
今回は表面と裏面を40枚プリントしたいので、A4用紙を4倍にします。
つまり
A4のページが4つあるかたちになります。
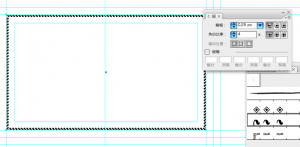
まず、「ドキュメント設定」を開いて「幅」×2「高さ」×2を入力します。
するとA4だったキャンパスがA4が縦横2倍ずつの大きさになる
次にプリンターの設定で「セットアップ」メニューから「タイル」項目の「用紙サイズで区分けする」を選択
※クリックで画像は大きくなります。
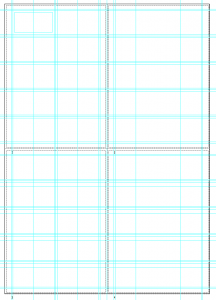
すると4分割され、A4用紙が4つあるかたちになります。
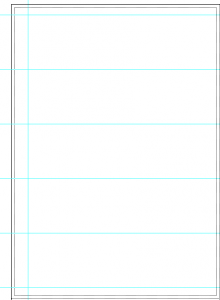
先ほどの用紙のレイアウトとスペースを考慮して
名刺サイズ5.5cm×9.1cmに合わせて「ガイド」を引いていきます。
A4の設定で10枚分×4つ分レイアウトできる設定でガイドを引きます。
いよいよ名刺のデザインに入っていきます。
ステップ1
自分の名詞で伝えたい内容をはじめに決めておきます。
1、名前
(+職種やアダ名、または趣味でやっていることなど明記すると印象がつきやすい)
(例:TAKA @ Illustrator Adviser)など
2、メールアドレス
3、ホームページやブログのアドレス
4、Facebook LINE@ Google+ Twitterなどのアカウント
ステップ2
名詞のイメージや構成を何となくでいいので、メモ帳などに書いてみます。
レイアウトや雰囲気をササッと書いてみましょう。
ロゴを考える
シンプルで一目で見て伝わるようなカッコイイロゴを考えてみましょう。
ロゴの作り方は前回のメール講座でもお伝えしたとおりですが、参考までに簡単に説明します。
著作権フリーのフォントをネット上から拾ってきて、Illustrator上で自分のイメージにあうようなロゴに変えていくと短時間でもロゴが作れます。
フリーフォントはこちらでお好きなものを探してみてね!
今回はこんな感じのフォントをもとにロゴを作ってみました。
Ekaterina Velikaya one というフォントです。このフリーフォントを少しアレンジしてみます。
他にはこんな感じで作りました。1からロゴを作るときは鉛筆で下書きなどしてから考えるといいです。
ちなみに名刺の枠で使っている柄はブラシで装飾しています。
ブラシのフリー素材はこちらでダウンロードできます。
http://coliss.com/articles/freebies/freebies-illustrator-brushes.html
ブラシの線幅を変えれば柄も細かくできます。
また、その他の装飾もフリー素材でダウンロードできるので
部分的に名刺の装飾で使ってもいいかもしれませんね。
ステップ3
表面と裏面で分けて名刺をレイアウトしていきます。
表面と裏面で分けてレイアウトするといいでしょう。
ステップ4
名刺やショップカードの裏面には自分の運営するブログやホームページのQRコードを貼っておくと相手に便利です。
QRコードは無料で超簡単に作れます。こちらのサイト
ステップ5
全てレイアウトして、あとは専用の用紙にプリントアウトすれば完成です。
最後にまったくテイストは異なりますがロゴマークの作成過程の動画を貼っておきます。
超参考になりますわこれ!やばい
まとめ
今回はすべて無料で使えるフリーフォンとや素材を使いながら初心者でも作りやすい名刺やショップカードの作り方を解説しました。
是非ご自身の力試しに名刺をオリジナルで作ってみてはいかがですか?
サイトでお伝えしきれない内容を無料のメール講座でもお伝えしています。