自分のイラスト、(アバター)を作って
ブログに貼付けたりツイッターのアイコンにしてみましょう。
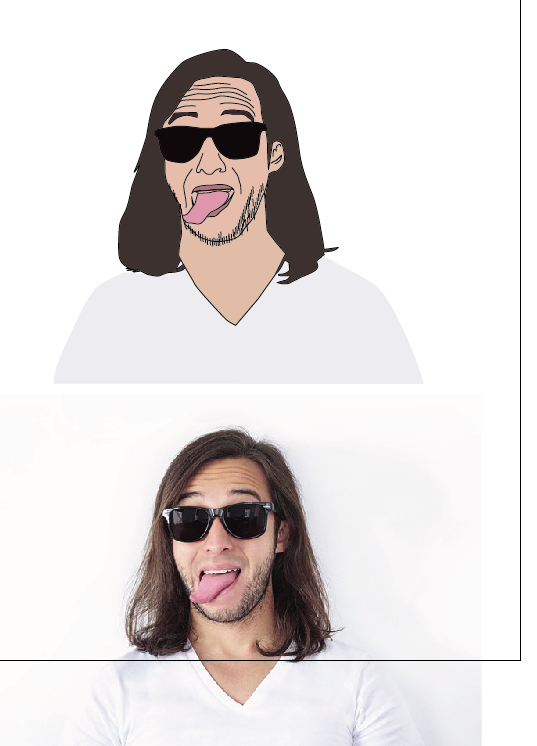
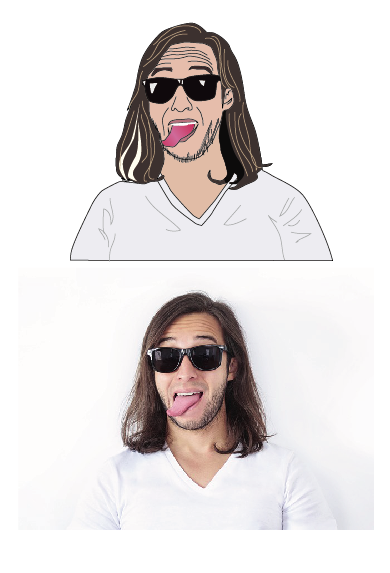
イラレで似顔絵を簡単に作る方法
今回は初心者用に簡単な作り方をご紹介します。
初心者用ということで今回はちょっとざっくりした作りですが
細部までこだわってつくればその分リアルなイラストになっていきます。
似顔絵がかけるようになれば
他の人の似顔絵も描いてあげられるので
大変喜ばれます。
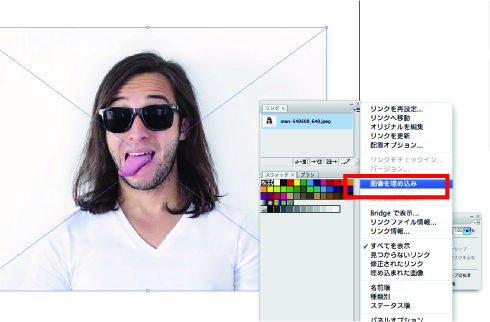
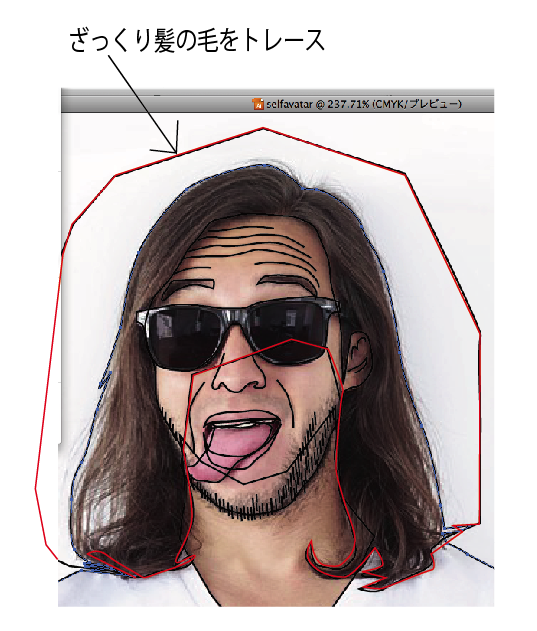
まず自分の写真を新規のドキュメントに貼ります。
そして、画面上部の「ウィンドウ→リンク」のツールを開き
リンクツールの右上にあるオプションボタンからメニューを開いて
「画像を埋め込み」を選択して画像をリンクではなく埋め込み画像にします。
この埋め込みはやってもやらなくてもオーケーですが
画像元がデスクトップ上からなくなってもリンクではなく
埋め込まれているので表示されるようになります。

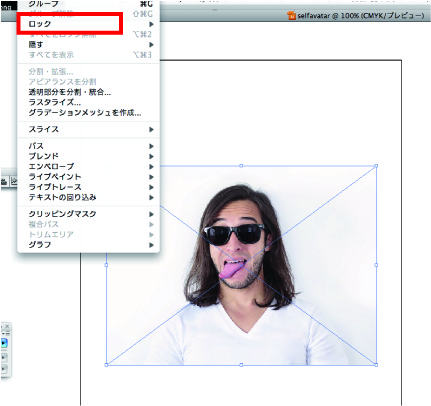
そして次に
写真を下地にして動かないようにするので写真を選択してロックします。

写真をロックしたらペンツールを選択して
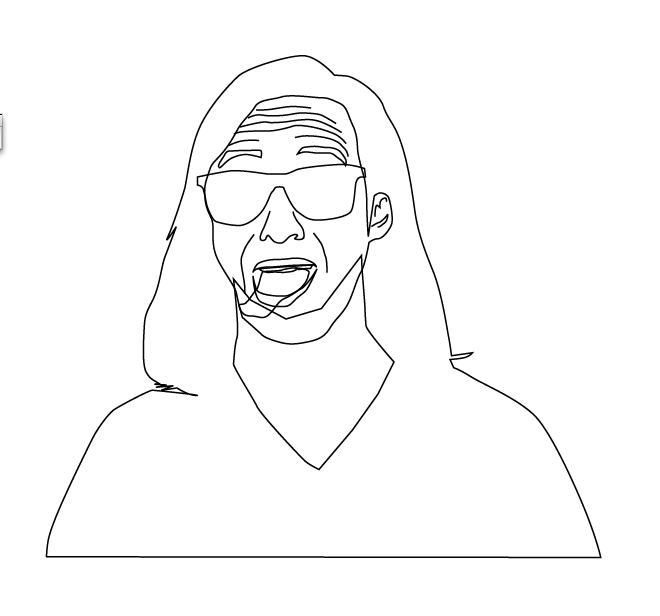
ペンツールで写真の輪郭を縁取っていきます。

最初は写真のシルエット全体をトレースし
その後、パーツごとにトレースします。
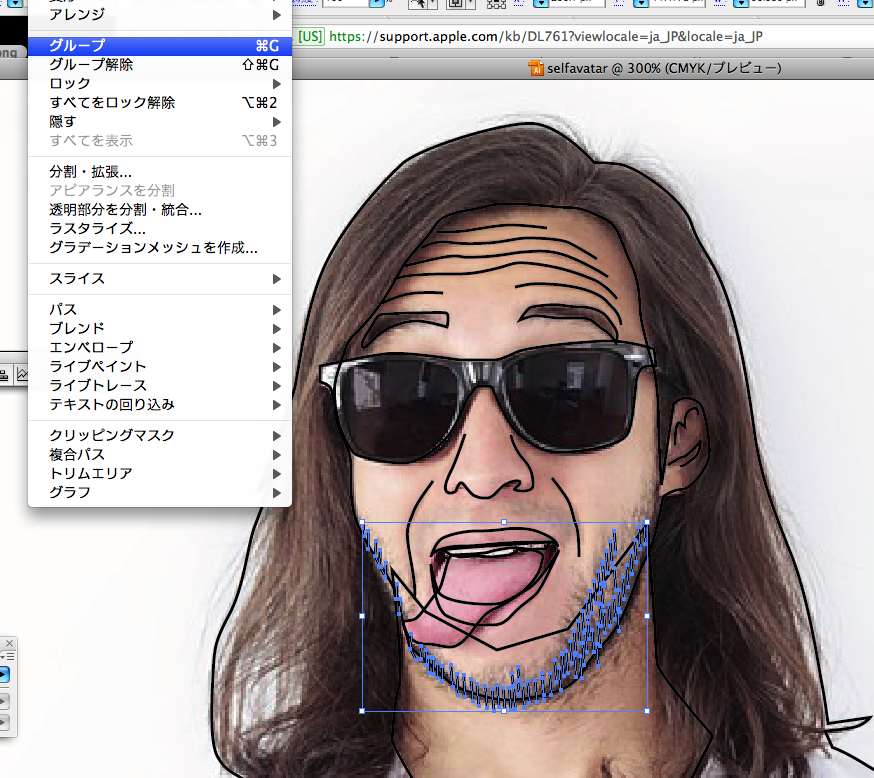
ヒゲなどの細かいパーツは一本ずつ描いたら
全体をグループ化すると1つのオブジェクトとして扱いやすいです。

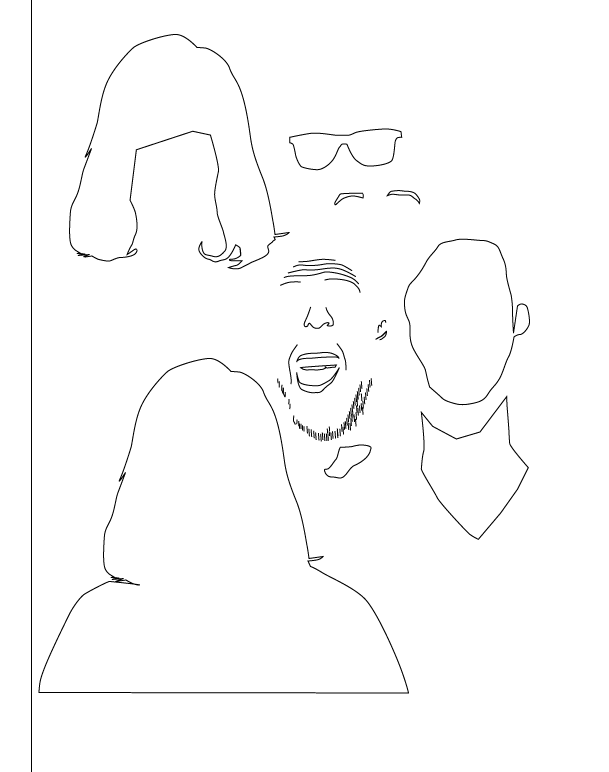
全体をトレースするとこんなふうに各パーツができあがります。
下地の写真だけ非表示にしたいときは
上部のメニューバー「オブジェクト→隠す(command+3)」で隠せます
再度表示したいときは「オブジェクト→全てを表示(commande+shift+3)」です

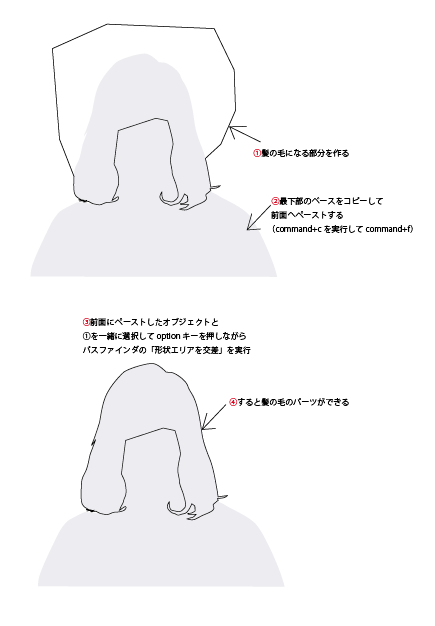
髪の毛だけのパーツを作りたいので以下のように作ってください。
1、髪の毛になる部分を大間かに縁取ります。後でベースラインをもとに
くりぬくのでベースでトレースしている部分は大間かに外枠をざっくりペンツールで
繋ぎます。

※ここではわかりやすいように一番最初にトレースした
大枠のベース部分に色を着けています。

2、最下部のベースをコピーして前面へペーストします。
ベースが2重になった状態になります。
3、前面にコピペしたベースと1を一緒に選択しておいて
optionキーを押しながらパスファインダの「形状エリアを交差」します。
4、すると髪の毛のパーツがくりぬかれて出来上がります。
※シャツも同様のやり方で作れます。
こんな感じでパーツがそれぞれできてきました。
わかりやすくバラバラに配置してます。
作成中はバラバラにしなくてオーケーです。

次にそれぞれパーツごとに色を着けていきます。
できるだけ写真の色に近づけてたいので
スポイトツールで写真から色を抽出するといいでしょう。

全体的に色を着けていったら
髪の毛の影とか、眼鏡のプラスチック感とかテカリなどの
細部を加えていきましょう。
洋服のシワをいれていき
細かい部分を調整したら完成です!

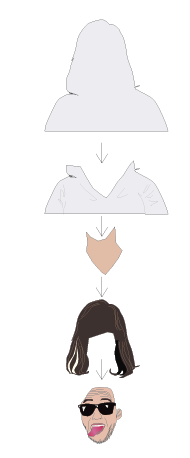
パーツごとにレイヤーを分かりやすく示すと
いかのような順になっています。最下層がベースで
その上にTシャツ、その上に首、その上に髪の毛、その上に顔のパーツとなります。
それぞれグループをしておくとオブジェクトとして扱いやすいです。