今回はみんなが一度は作ってみたいチェック柄のパターンを基本的な部分から
具体的に作り方の説明をしていきたいと思います。
イラレでチェック柄を簡単に作る方法
ステップ1
まずは適当に簡単そうなチェック柄の画像をネットから拾ってきます。
そして、イラストレーターの新規ドキュメントを開いて
画像をペースとしておきます。これをベースに見本として
作っていきます。
ステップ2
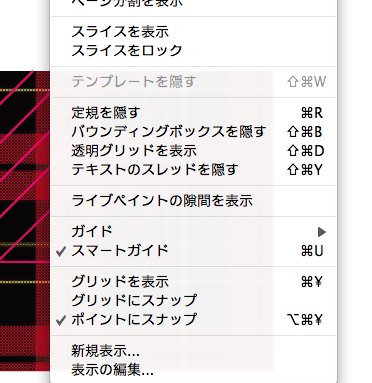
次に上部メニューバーから【スマートガイド】(ショートカットはcommand+U)で
スマートガイドを設定しておきます。
これを設定することで、正確にオブジェクトを配置したり、ピタッとくっつけたりできます。♪
※柄、パターンを作るときのコツは正確にオブジェクト同士がぴったりと隙間なく配置されていることが重要
ステップ3
先ほどベース(見本)として貼付けておいた画像のチェック柄をご覧下さい。
柄を作るときには一定の規則で柄の送りが付けられており、その繰り返しによって
柄ができています。柄を見たときにその送りの範囲を見つける事が最重要です。
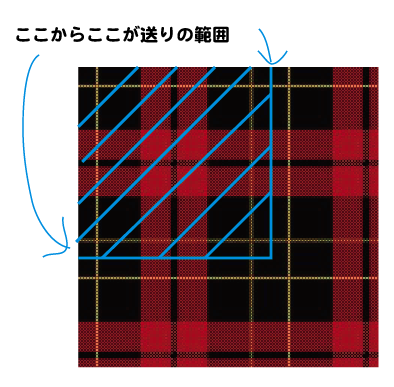
下の画像のように斜線で示した範囲が縦、横に繰り返されることで、
チェックの柄として表現される事になるのです。
つまり、この斜線で囲った範囲だけを作れば
後はスウォッチパレットに放り込むだけで画像と同様のチェック柄ができてしまうのです。
ちなみに送りの始まりと終わりの範囲は決まりはなく、繰り返されている範囲さえわかれば
つくりやすい範囲で作っても問題ないのです。
ステップ4
向かって左端から枠線の無い、塗りだけの長方形のオブジェクトを
チェック柄の見本画像の上から配置していきます。
長方形ツールで形を作っていくだけです。
見本の幅に合わせてオブジェクトを置いていきます。
一番注意すべきポイントは隣合うオブジェクトはぴったりとくっつけること。
空間があいてしまうとスウォッチにしたときに、そのまま空間があいてしまいます。
スマートガイドをたよりに、ピタッとあうところで配置していきます。
ステップ5
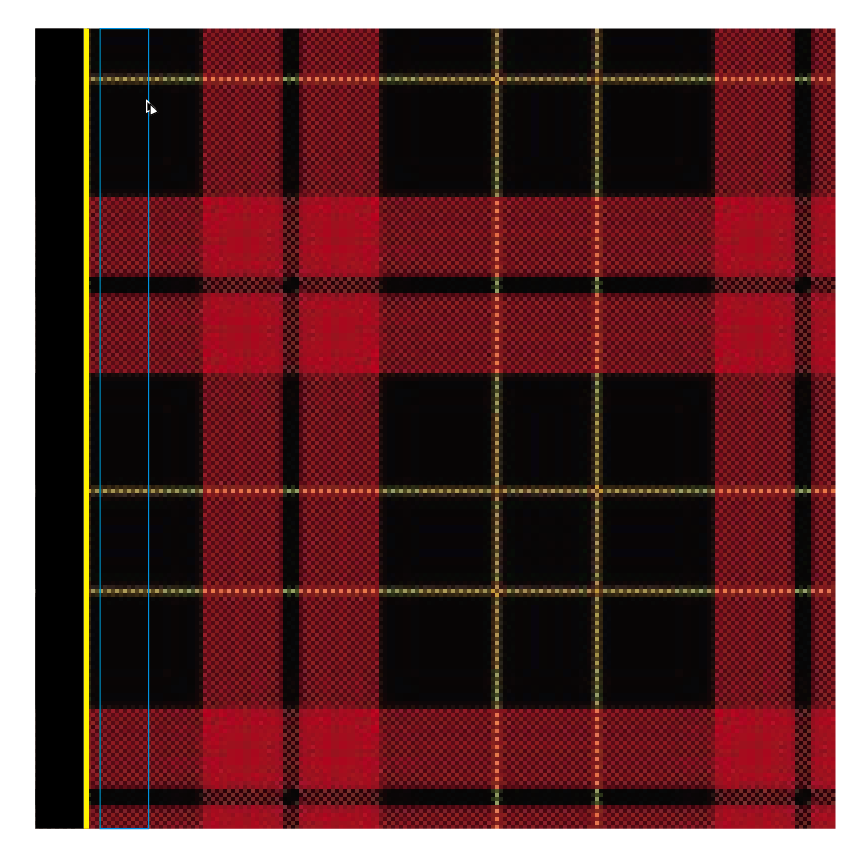
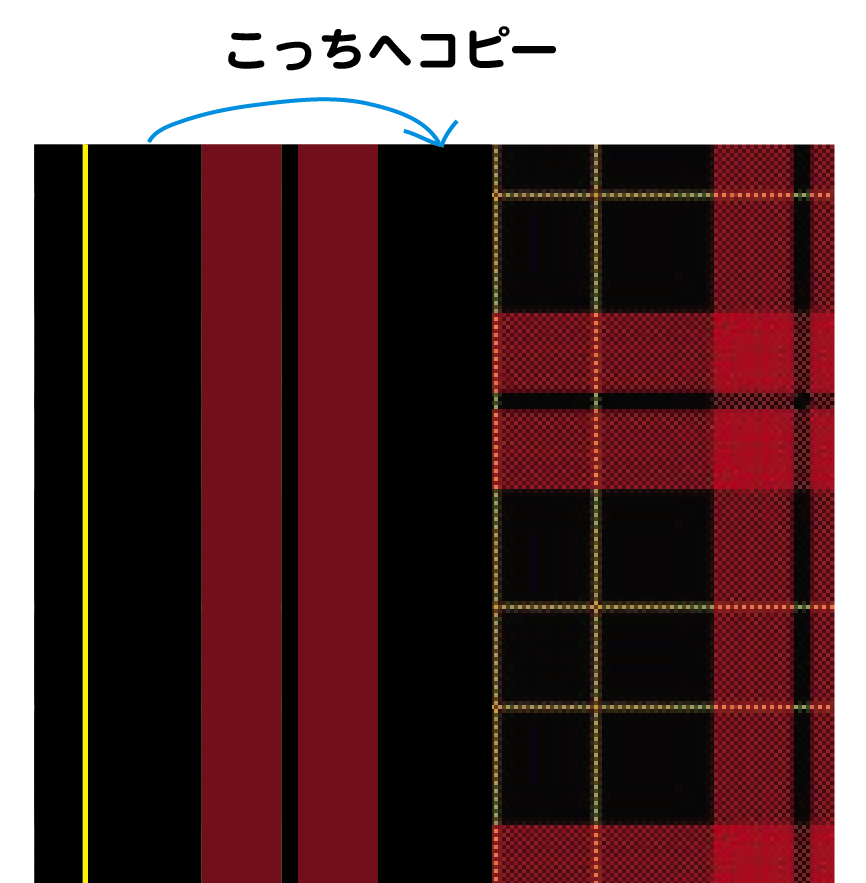
さらに左側から長方形の縦長のバーを配置していきます。
画像の幅をたよりに、同じ幅のものはそのままoption+shiftキーを同時に押しながら
コピーペーストで横にスライドさせていきましょう。
ステップ6
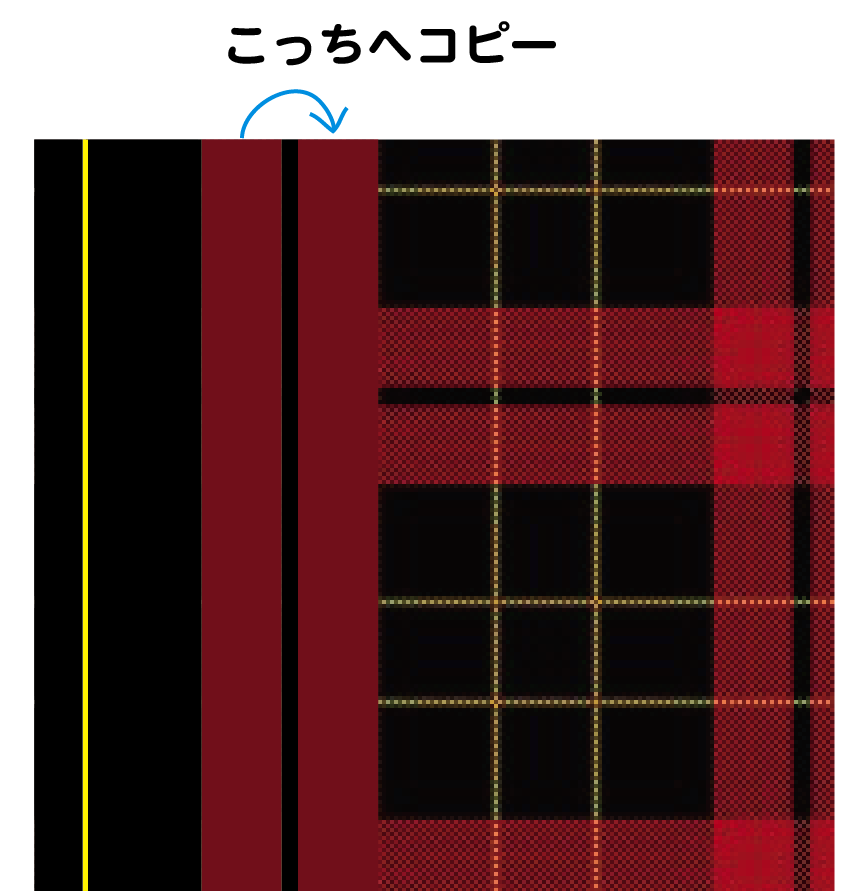
さらに右側へどんどん長方形のバーをコピペしてそろえていきます。
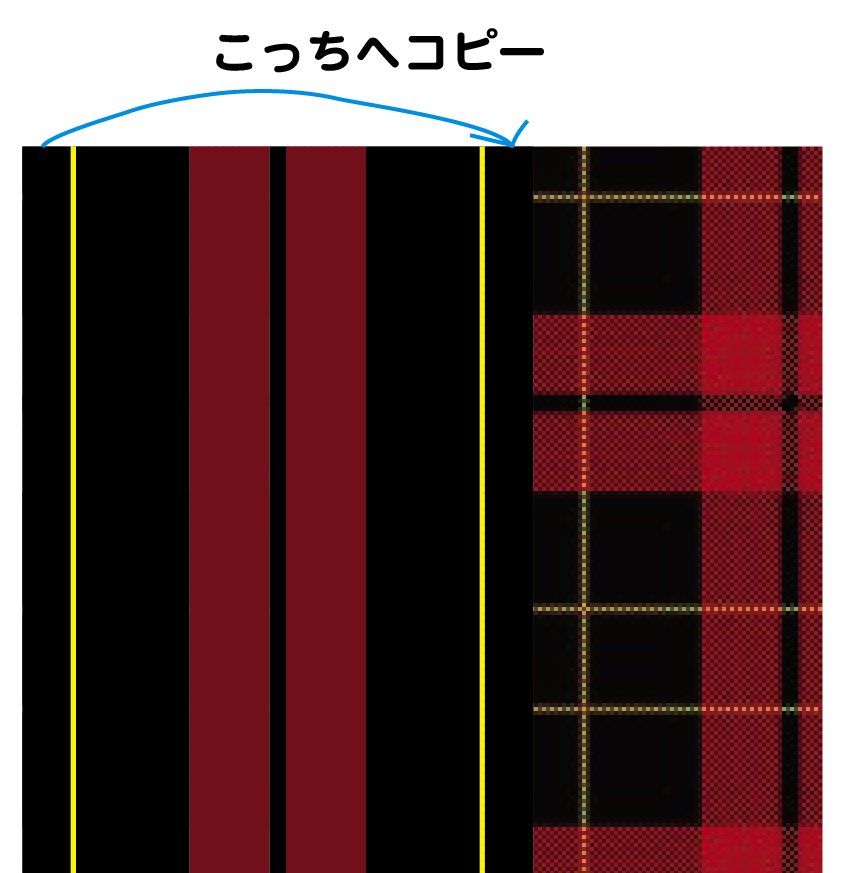
ステップ7
さらに長方形のバーをコピペしていきます。送りの範囲の最後の端っこになります。
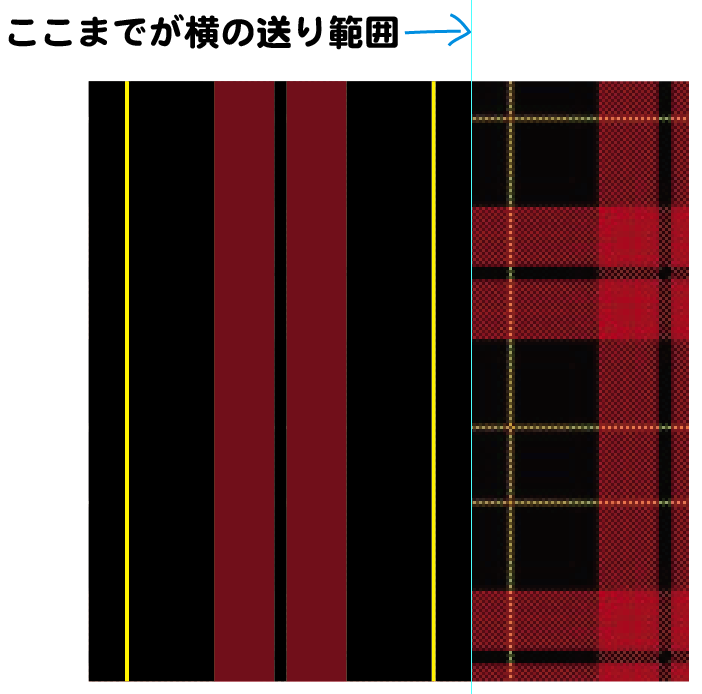
ステップ8
すこし見えづらいですが、青いガイドラインを引いてあるところまでが
繰り返されていく送りの範囲です。
※上部メニューバーから表示→定規を表示で定規を設定して、
横から定規をドラッグしてきてガイドを引いておくとよいでしょう。
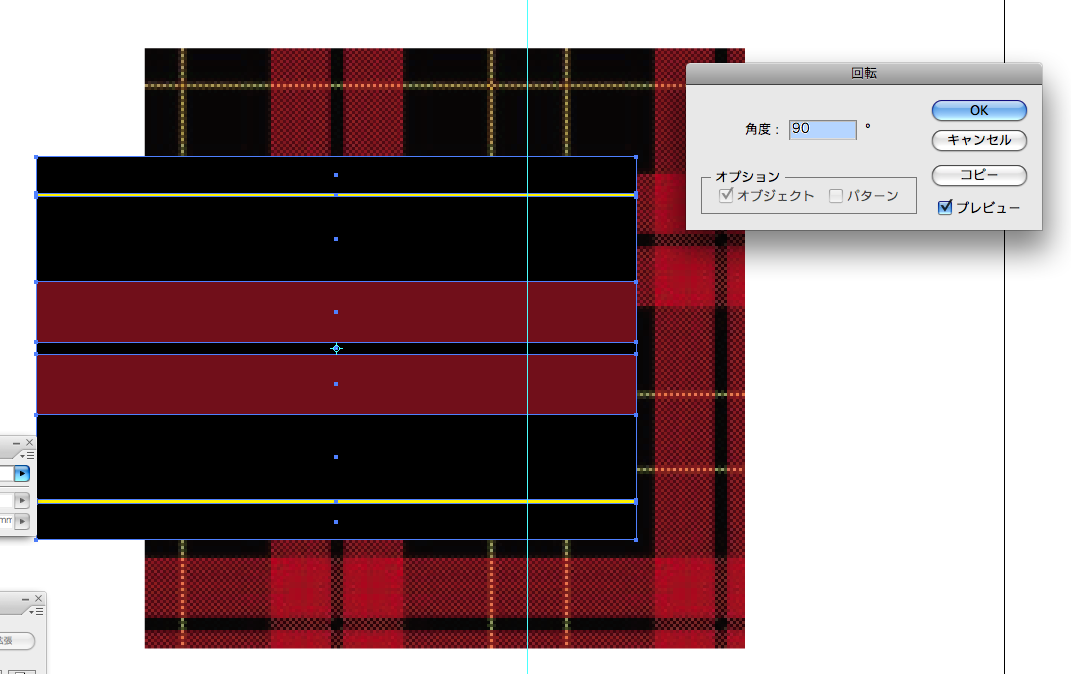
ステップ9
次に横の長方形バーを作っていきますが、先ほどのように1から作るのではなく
縦のバーを全て選択したら、回転ツールで90°のコピーを実行します。
そうする事で効率よく横の長方形バーが作れます。
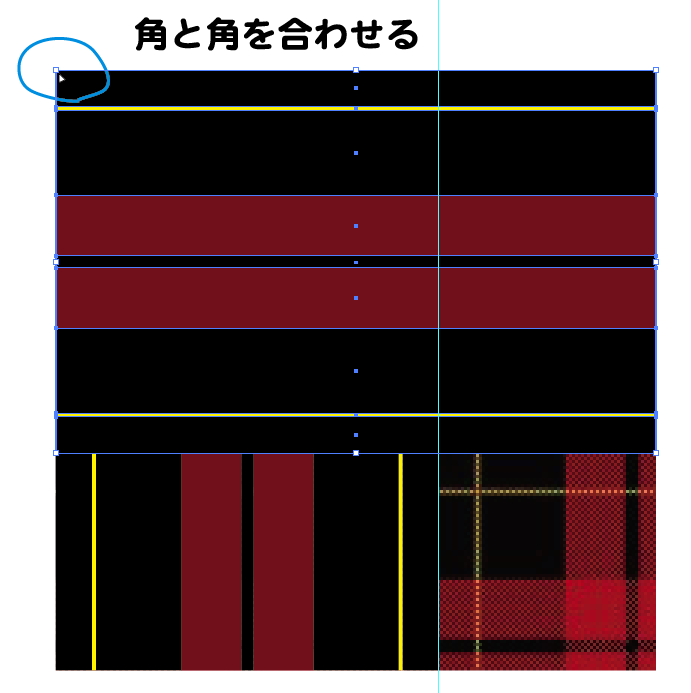
ステップ10
横のバーをコピーできたら、そのまま横の長方形バーだけ全て選択しておいて
縦のバーの角と合わせるように左上の角にぴったり合わせます。
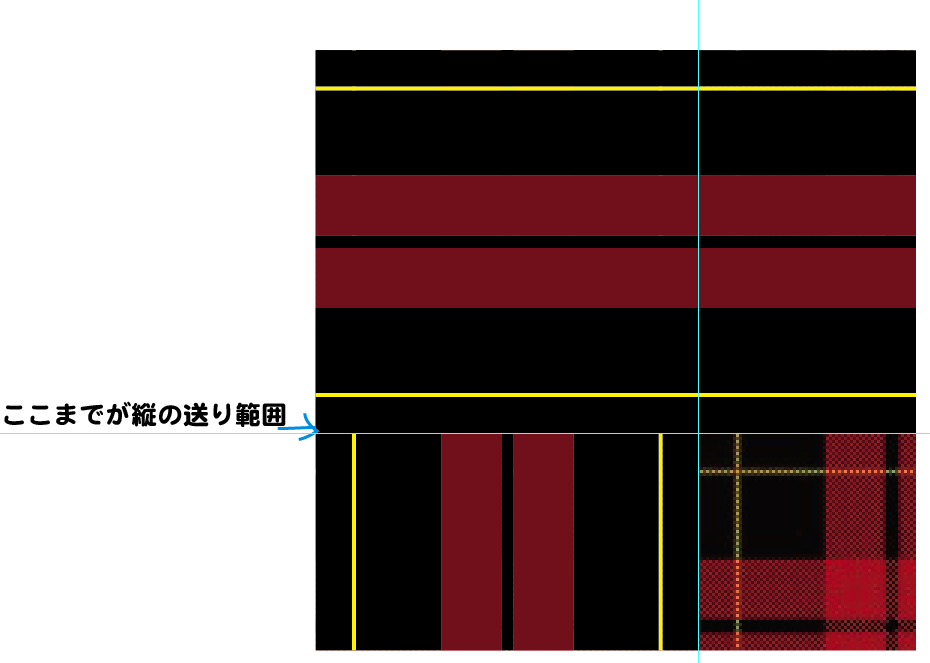
ステップ11
ステップ8と同様に定規を今度は上からドラッグしてひっぱてきて
縦の送りの一番端にぴったりガイドを引いておきましょう。
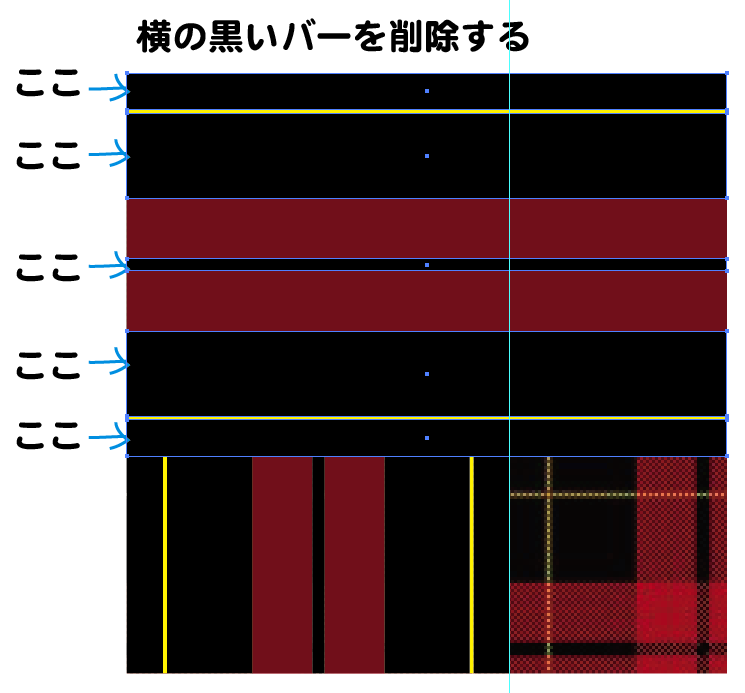
ステップ12
次に下の画像で示しているように、横長の黒いバーだけを削除します。
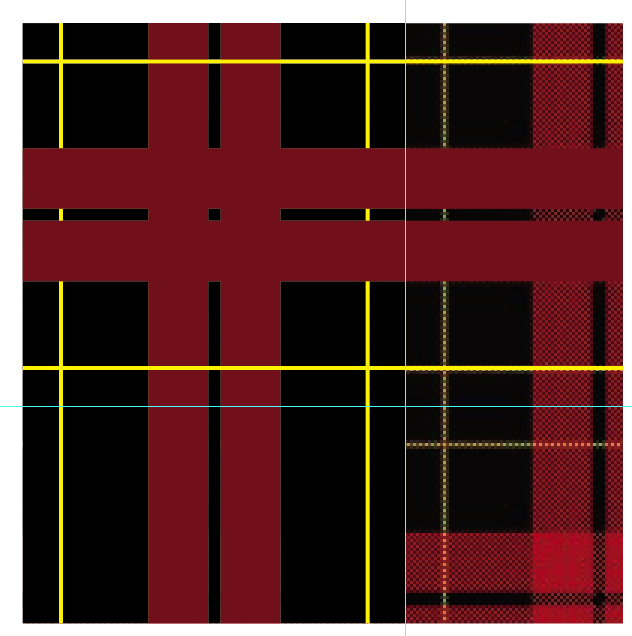
ステップ13
すると下の画像のようになります。
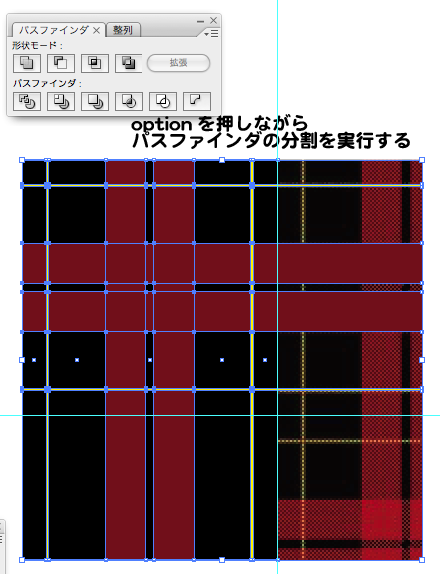
ステップ14
すべての縦横、長方形のオブジェクトを選択し、optionキーを押しながら
パスファインダの【分割】を実行します。
※最背面にある見本の画像を一緒に選択しないように注意!
すると長方形だったオブジェクトがさらに分割され、バラバラのブロックにわかれます。
重なり合っているオブジェクトにも色が個別に着けられるようになります。
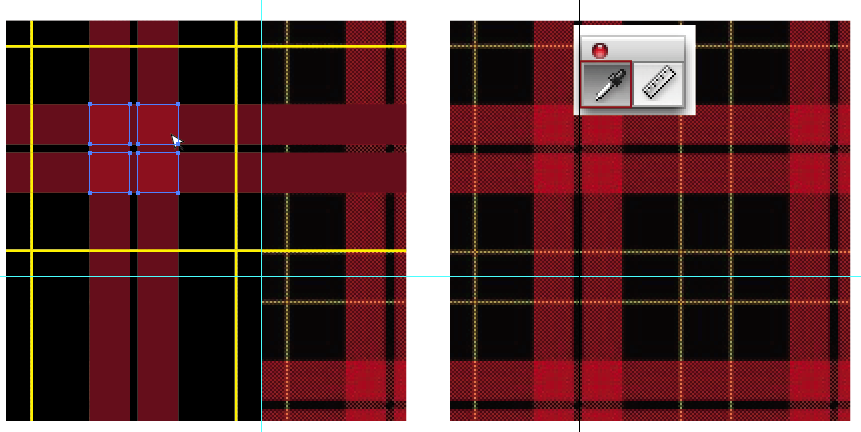
ステップ15
最背面にある画像のチェック柄見本を右横にコピペしておいて、色見本として使います。
先ほど分割したバラバラになったオブジェクト達を個別に着色していきます。
左側の着色したいオブジェクトを選択しておいて、
右側の色見本にしておいた画像の色をスポイトツールで拾って着色します。
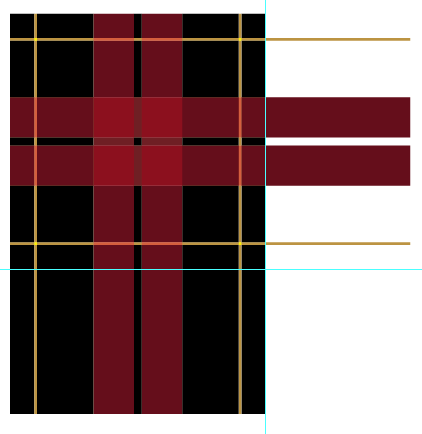
ステップ16
バラバラになっていたブロックをそれぞれ画像からスポイトで色を抽出して
着色できたら、見本となる最背面の画像も、色見本にしていた画像も削除します
すると下の様に、イラレで作ったオブジェクトだけが残ります。
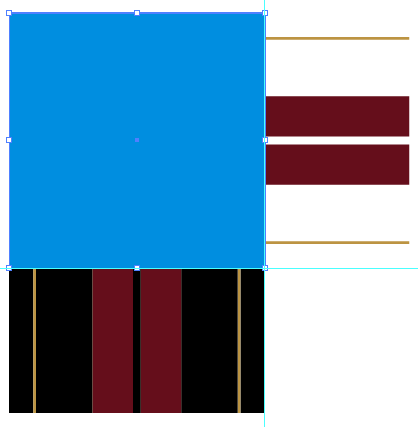
ステップ17
次に定規でガイドを引いておいた縦、横の範囲まで
長方形ツールで四角いオブジェクトを作ります。
角がそれぞれぴったり合うようにします。
※色はたまたまブルーなだけです。
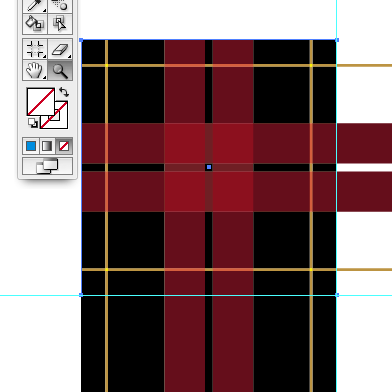
ステップ18
上記ではブルーの色が着いていましたが、四角いブルーのオブジェクトの
塗りも線の枠の色も無しに設定しておきます。
すると透明の見えない四角い枠になります。
【重要】透明の四角い枠は現状、最前面に配置されていますが、これを最背面に移動させます。
四角い枠を選択しておいて、上部メニューバーより【オブジェクト→アレンジ→最背面】
(最背面のショートカットはcommand+shift+[です)
最背面に透明の枠を設定する事が、パターンを作るときのコツであり、ポイントです。
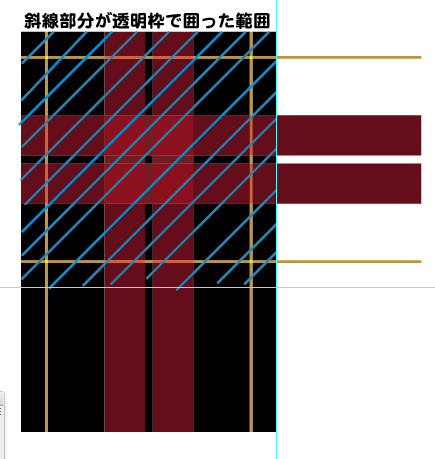
ステップ19
一応説明すると下の斜線で示した部分が柄の送りの範囲であり、
最後に透明の枠で囲った範囲になります。
要は透明枠よりハミ出ている余分なオブジェクトに関しては
このままスウォッチに放り込んでも認識されず、透明枠の範囲内のみ
柄のパターン内として認識してくれるのです。
そのため、余分にハミでているブロックを削除する必要はありません。
※説明上わかりやすくする為に斜線を入れているだけです。
実際は入れませんのでご注意を。
ステップ20
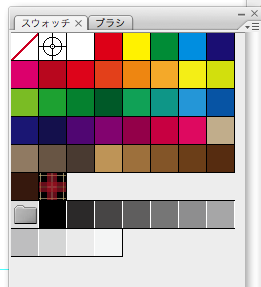
上記のオブジェクトを全て選択して、パレットのスウォッチライブラリにドラックして
放り込むだけで、チェック柄の完成です。
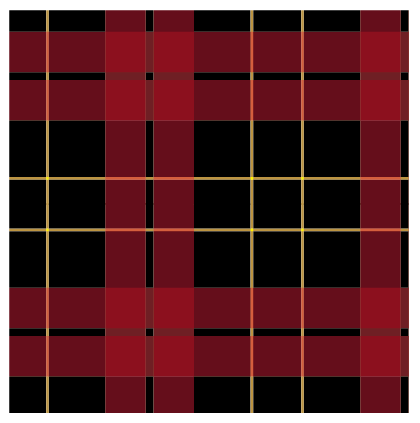
このようになりました。
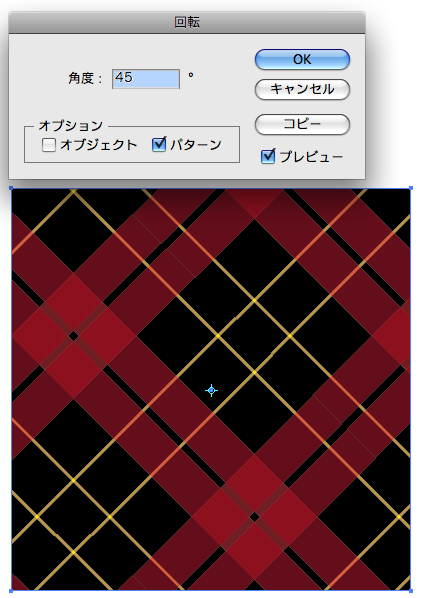
ちなみに、裏技ですが回転ツールの【パターン】のみチェックボックスを入れると
柄が斜め(バイアス)になります。
以上がチェック柄パターンのイラストレーターでの作成方法になります。
いかがでしたでしょうか?
ある程度イラレになれてきている方であれば、解説の意味もすんなり入ってくると思います。
最初は難しいかもしれませんが、まずはシンプルなチェックを作ってみると良いでしょう。