イラストレーターで作業する時に、同じ大きさの画像をたくさん作成することもあると思います。
例えばアートボードを分割して、たくさん同じサイズのがオブジェクトを作りたいときなどです。
グリッドを表示させてスライスツールを使うととても簡単に綺麗に仕上がります。
そんな時に、知っておきたい方法をご紹介します。
アートボードをスライスツールで分割し同じ大きさの画像を作成する方法
方法はいろいろありますが、まず1つ目です。
まずは、新しいボードを開きます。
ボードの幅は、予めお好みの大きさと枚数から丁度になるよう計算して設定してとおくよいです。
そして、大きさを正確にするために、【表示】→【定規】→【定規を表示】を設定します。
また、【表示】→【グリッド】を表示も行います。
それと、【グリッドにスナップ】も必ずチェックします。
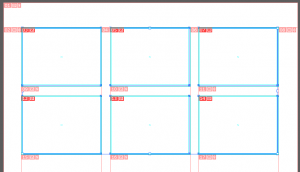
すると、このようにアートボード内で線が引きやすくなります。
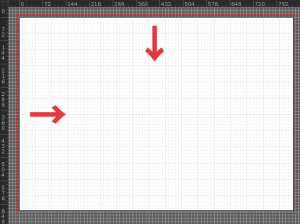
ガイドを引くために、定規となっている上の部分からドラッグしながら、ガイドを持って行きます。
同様に、左からもドラッグしながら、ガイドを持ってきます。
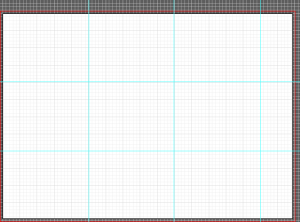
上のように、同じサイズになるようにガイドを引きます。
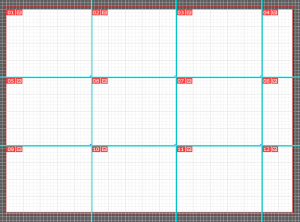
そして、【オブジェクト】→【スライス】→【ガイドから作成】を行います。
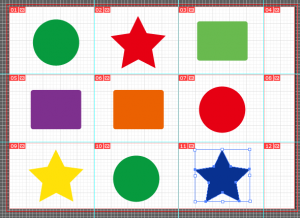
そこに、好きなイラストを書きます。
そして、【ファイル】→【Web用に保存】を行います。
もしくは、【Shift+Ctrl+Alt+Sキー】でも保存できます。
すると、imageフォルダが作成され、その中にスライスされた同じ大きさの画像ができあがります。
イラストレーターのアートボードを均等に同じサイズで分割する
方法、その2です。
最初の新規作成時、
同じ大きさのアートボードを複数作成することでも、同じ大きさの画像が作れます。
このように、アートボードの数、間隔、横列数、幅、高さをお好みで調整します。
すると、このようにアートボードが作成されます。
そこに、イラストを書いていき、1つめの方法と同様に【ファイル】→【Web用に保存】を行います。
アートボードが違うので、イラストを選択し、1つ1つのアートボードを保存していきます。
ガイドを作製し同じ大きさのシートを複数作る方法
そして、方法3つ目。
まずお好みの大きさの図形を書きます。
その図形上で、右クリックをし、【ガイドを作成】を行います。
お好みの数だけ、それを行い、【オブジェクト】→【スライス】→【ガイドから作成】を行います。
そして、最初の方法と同様、イラストを置き、【Shift+Ctrl+Alt+Sキー】でWebで保存を行います。