Web上のデータを作成したい場合、
データを保存する時に「Web及びデバイス用に保存」を選択すると、
Web用に最適化して保存することができます。
今回は、Web用に最適化した保存方法を学びます。
【Web用に最適化したデータの保存】
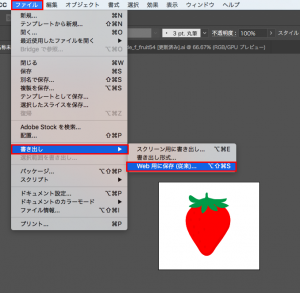
1.Webおよびデバイス用に保存を選択
Web上に表示する画像は、
ファイルサイズが小さくするのが最適化と言えますが、
作成したデータを圧縮ツールなどで小さくすると、画像が劣化してしまいます。
Webおよびデバイス用に保存を選択すると、Webに最適化されたファイルで書き出すことができます。
アプリケーションバーのファイルから、
「Webおよびデバイス用に保存」を選択します。
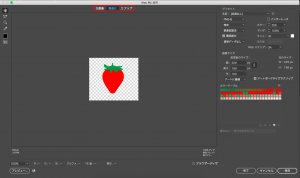
2.保存画像のプレビュー
保存する画像を「元画像」、
「最適化」、「2アップ」で表示を切り替えることができます。
3.ブラウザ上でプレビュー
実際にブラウザ上でどのように表示されるかをプレビューボタンを押して確認することができます。
ブラウザが起動して、書き出した時の表示状況や見え方を確認することができます。
4.データの書き出し形式を指定
データを書き出す形式を指定します。
①名前:データの名前を設定
②書き出す時の拡張子を指定
③インターレース:チェックをいれると、鮮明な画像に表示。ファイルサイズが大きくなる。
④減色方法とカラー:カラーの範囲を広くし、Webカラーの保全を主体にしている
⑤カラー:カラーテーブルで使用されるカラーの最大数
⑥ディザアルゴリズムの指定
⑦ディザの適用量を指定
⑧透明とマット:画像の透明ピクセルの最適化方法を指定
⑨マット:透明ピクセルを合成させるカラーを定義
⑩透明ディザアルゴリズムの指定
⑪Webスナップ:ブラウザーの表示でディザが発生しないように、許容レベルを指定
⑫画像サイズ:画像のサイズを指定
⑬カラーテーブル:Web およびデバイス用に保存カラーテーブルに表示
右下の保存ボタンをクリックすれば画像データを保存できます。