楕円形ツールや多角形ツールなど基本ツールだけで、超単純なネコを描いてみましょう。
とっても単純な図形をつかった猫の絵なので、クオリティはあまり気にしないでいきます。
あくまでも練習という気持ちで描いてみましょう
図形を使って猫を書く方法
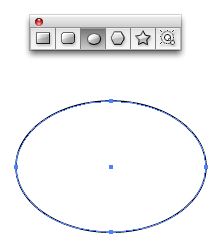
①楕円形ツールで適当な大きさの楕円を描きます。(ネコの輪郭の部分です)
※この時、円の塗りは白で枠は黒にしています。

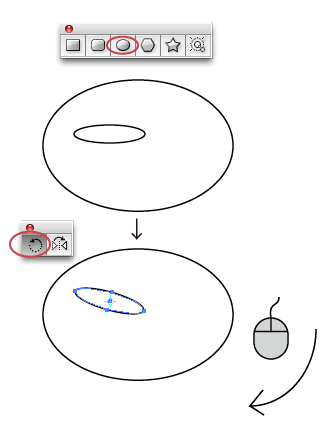
②ネコ目のパーツとなる楕円形を描きます。
③次にネコ目を選択した状態で「回転ツール」に切り替えて
マウスをドラッグさせ、ややつり目にします。

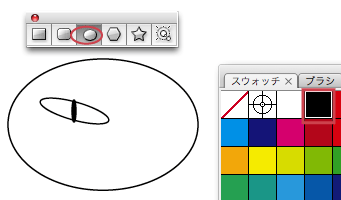
④ネコ目に黒目を入れていきます。
楕円形ツールで黒目を作ったら、カラーパレットの中から色を選んで付けます。
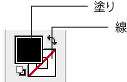
※ちなみに塗りと線は下図のツールで切り替えできます。


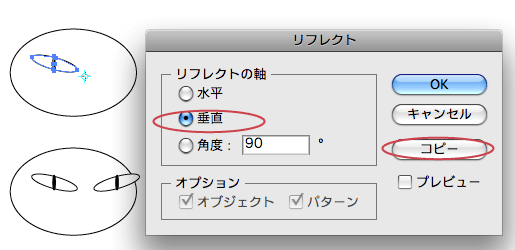
⑤ネコ目と黒目を選択した状態で「リフレクトツール」に切り替えます。
リフレクトツールを顔の中心あたりでクリックするとオプションが開きます。
下図のように、垂直を選び「コピー」をクリックします。
顔の反対側にも目がコピーされました。

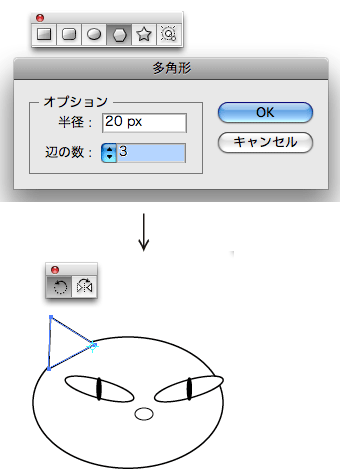
⑥「多角形ツール」を使って三角形をつくります。(ネコ耳パーツ)
三角形を作ったら、顔の輪郭に合わせて「回転ツール」で角度を傾けます。
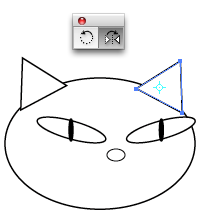
ここで、楕円形ツールを使って小さなネコの鼻も描いて配置してあげましょう。

⑦三角形を選択して⑤の時と同様に「リフレクトツール」で反対側にコピーします。

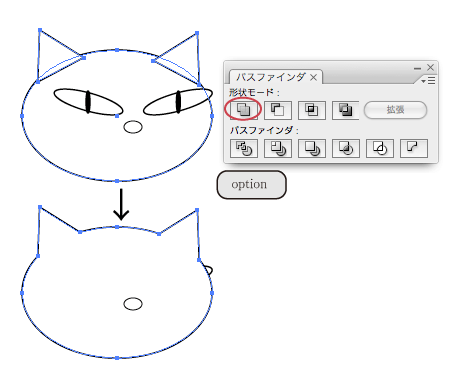
⑧輪郭と耳を選択して「パスファインダ」の「形状エリアに追加」をクリックします。
※この時にoptionキーを押しながら「形状エリアに追加」ボタンを押すと、
パスファインダにある「拡張」ボタンをあとから押す必要がなくなるので便利です。
「形状エリアに追加」はオブジェクト同士をくっつけて一つのオブジェクトにできるツールです。
また、パスファインダが画面上に見当たらない場合は
画面上部のメニューから「ウィンドウ」→「パスファインダ」を選んで
パスファインダツールを表示しておきましょう。

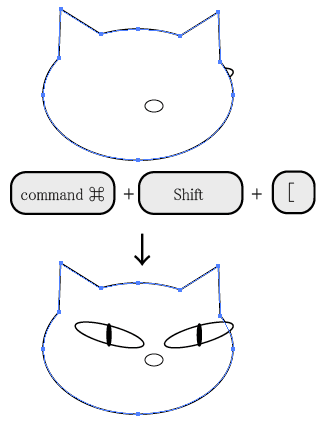
⑨輪郭とネコ耳がくっついて一つのオブジェクトになったら
それを選択したまま、最背面に移動させます。
最背面は画面上部のメニュー「オブジェクト」→「アレンジ」→「最背面へ」で
移動できますが、ショートカットキーを使うと、よりスピーディーです。
「最背面へ」のショートカットキーはcomand+shit+[ です。

⑩次に、最背面に移動した輪郭に着色をしましょう。④の時と同様に
カラーパレットから色を選んで着色します。ここでは黒で着色しました。
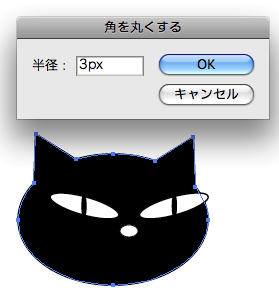
また、耳のとんがりをもう少し丸くしたい場合は、輪郭を選択しておいて
画面上部メニューから「フィルタ」→「スタライズ」→「角を丸くする」を適用します。

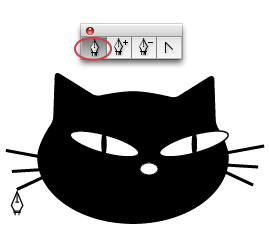
⑪ペンツールに切り替えて、塗り無し、線の色を黒で選んでおいて
ネコのひげを描いてみましょう。

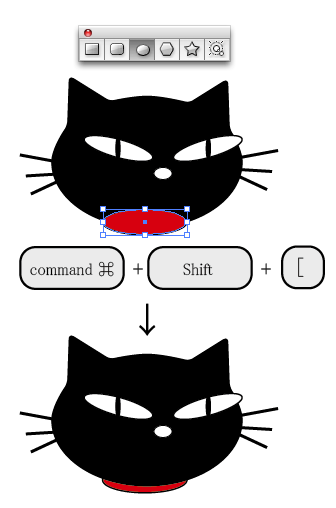
⑫最後に「楕円形ツール」で赤い楕円形をつくって「最背面へ」移動させれば
赤い首輪ができます。
以上で、ブサカワなネコのできあがりです。

完成!
