イラストレーターでは、文字を目立たせたい時にオススメのヒビの入った文字を作る方法を今回はご紹介します。
文字だけでなく、様々なイラストの効果に使えるので
ここで扱うヒビ割れ効果は是非憶えておきましょう。
パンクなイメージを出したい時にオススメです。
イラストレーターでヒビの入った文字を作る方法
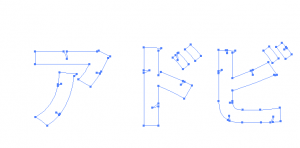
まずは、お好みの文字を書きます。
文字上で、右クリックをして、【アウトラインを作成】します。
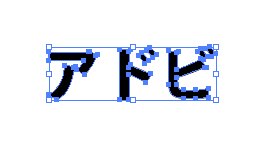
そして、【オブジェクト】→【複合パス】→【作成】します。
複合パスにするのは、後でパスファインダーで型抜きする際に、上手く型抜きできるようにです。
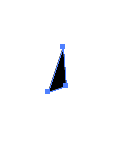
次に、ヒビ部分をパスツールで作成します。
このヒビの形を変えることでさまざまなヒビ割れ具合を演出できます。
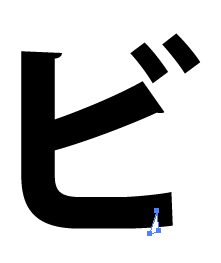
ヒビを文字上に持って行きます。
お好みでヒビの数を増やしていきます。
そして、全てのヒビを配置し終えたら、全てのヒビを選択状態で、【オブジェクト】→【複合パス】→【作成】します。
その後、全てのヒビと文字を選択状態で、【パスファインダーパネル】の【前面オブジェクトで型抜き】します。
すると、したのようになります。
色を付けるとこのような感じに完成します。
これで完成です。
いかがでしたでしょうか?
使い方によっては様々応用できます。
アイデアしだいではあなたのデザインの幅も広がるでしょう。