基本となるハートの形を簡単に作る方法を紹介します。
5分くらいを目安に完成させるようにしてみましょう。
(スピードを計りながら作業すると上達もクオリティも高くなります)
1.「定規」もしくは「ガイド」で中心となる補助線を作る。
今回紹介する方法はハートを半分作って反転させる方法になります。
最初は「定規」などで、中心となる線を準備しておきます。
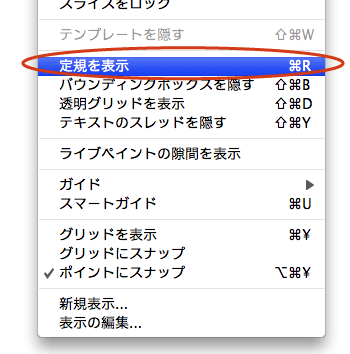
「メニューバー」→「表示」→「定規を表示」で画面に定規を表示させます。
定規はよく使うので、ショートカットキーを覚えてしまうと良いでしょう。
「コマンド+R」で定規の表示が可能です。

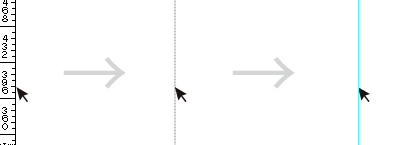
画面端に定規が表示されるので、ドラッグして画面の真ん中あたりまでガイドを持ってきます。

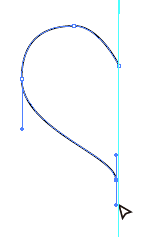
2.ペンツールでハートの形を作っていきます。
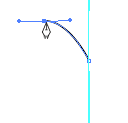
先ほど定規で作っておいたガイドをスタート地点として線を引き始めます。
開始点ではペンツールのハンドルは出さず、2点目の箇所でshiftキーを押しながら
ドラッグしてハンドルを延長します。
shiftキーを押しながらドラッグすると水平、垂直にハンドルが伸ばせます。

あまりカーブのポイントを多くすると線がいびつになるので
カーブのポイント2カ所くらいにしてシンプルな線が引けるように心がけましょう。
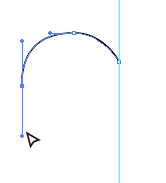
3点目はハートのちょうど脇にあたる部分でクリックして、先ほど同様に
3点目をクリックしたらそのままshiftキーを押しながらハンドルを垂直に延長します。

4点目はハートの中心部分の一番最下点でクリックします。
ハートの尖っている箇所にあたります。
4点目もクリックしたらshiftをおしながらマウスを垂直に少しドラッグしてハンドルを出します。
そうすることで、ハートの先っぽの部分に向けてややカーブを描くように線がかけます。

もし、形が少しいびつになっていたら、ダイレクト選択ツールで
ポイントごとのハンドルの長さを調整したり、ポイント動かして形を整えます。
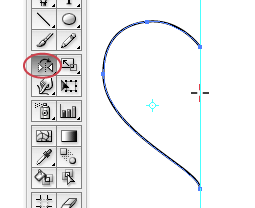
3.ハートを反転させる
ハートの半分ができたら全選択して「リフレクトツール」を選び
ガイドの中心に「リフレクトツール」のマウスポインタをoptionキーを押しながら合わせます。
マウスポインタ(十字マーク)はガイドの中心に合わさると十字の中心が赤くなります。

optionキーを押しながらガイド中心部分にマウスポインタを合わせたら、
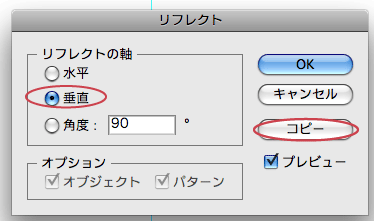
クリックします。するとリフレクトツールのオプション画面がでますので
「垂直」を選択し「コピー」を押します。

半分だったハート型が反転&コピーされました。
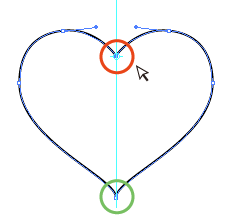
4.オブジェクトを連結させる
最後に半分ずつのオブジェクトを連結して繋げる必要があるので、
まず、赤丸で囲った箇所のみをダイレクト選択ツールで選択して
「メニューバー」→「オブジェクト」→「パス」→「連結」を実行します。
連結のショートカットキーは「コマンド+ J 」です。
次に、同様に下の尖った箇所も連結する必要があるので、緑の円で囲ってある箇所のみを
選択して、コマンド+Jで連結しましょう。
連結ができたらハート型の完成です。

<ワンポイントアドバイス>
ポイントは半分のオブジェクトを反転させるところです。
「リフレクトツール」のアイコンをダブルクリックすればリフレクトツールオプションが
表示されますが、optionキーを押しながら反転させてい箇所でクリックして
反転させたほうが効率的でスピーディーです。
そして、連結のショートカットキーも覚えてしまうと良いでしょう。
デフォルトの設定ではコマンド+Jを押すだけで連結が実行できます。
連結がうまくいかない時は、連結させたいオブジェクト同士がグループに
なっていたり、「複合パス」がかかっている事がありますので
解除してから、連結させるとうまくいきます。
参考になりましたでしょうか?
イラレの技術をいろいろな方に広めて頂けるとありがたいです。
