イラストレーターをマスターすると様々な図形やグラフィックが描けるようになります。
まずは、超基本となる図形を完全にマスターしていきましょう!以下よりご説明
イラレを使った図形の書き方
1.長方形ツールを使った長方形の描き方と正方形の描き方のご紹介です。
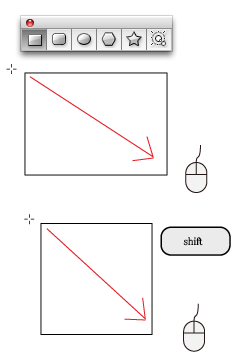
①ツールボックスより「長方形ツール」を選択します。
②アートボード上をクリック&ドラッグして長方形を描いてみましょう。
③Shiftキーを押しながらマウスをドラッグすれば「正方形」が描けます。

2.角丸長方形ツールをつかった角丸長方形と角丸正方形の描き方です。
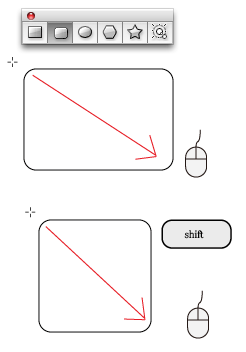
①ツールボックスより「角丸長方形ツール」を選択します。
②アートボード上をクリック&ドラッグして角丸長方形を描いてみましょう。
③Shiftキーを押しながらマウスをドラッグすれば「角丸正方形」が描けます。

3.楕円形ツールをつかった円の描き方の紹介です。
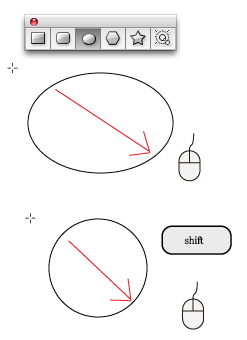
①ツールボックスより「楕円形ツール」を選択します。
②アートボード上をクリック&ドラッグして楕円形を描いてみましょう。
③Shiftキーを押しながらマウスをドラッグすれば「正円」が描けます。

4.多角形ツールをつかった多角形の描き方です。
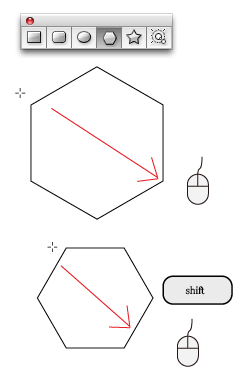
①ツールボックスより「多角形ツール」を選択します。
②アートボード上をクリック&ドラッグして六角形を描いてみましょう。
③Shiftキーを押しながらマウスをドラッグすれば 向きを固定して形が描けます。

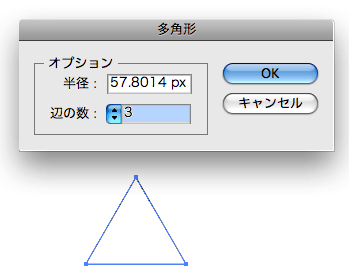
また多角形ツールを描く際にマウスをドラッグせず一度画面上でクリックすることで
下記のような「オプション」がでますので、辺の数が設定できます。
例として三角形を作ってみました。
辺の数を入れるだけで簡単に三角形が作れるので是非使ってみてください。

5.スターツールをつかった星形の描き方です。
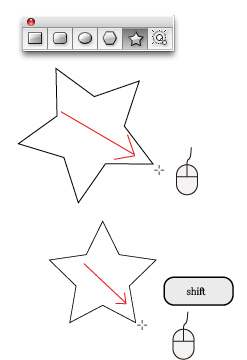
①ツールボックスより「スターツール」を選択します。
②アートボード上をクリック&ドラッグして星形を描いてみましょう。
③Shiftキーを押しながらマウスをドラッグすれば 向きを固定して形が描けます。

6.フレアツールをつかった光の反射や光輪の描き方です。
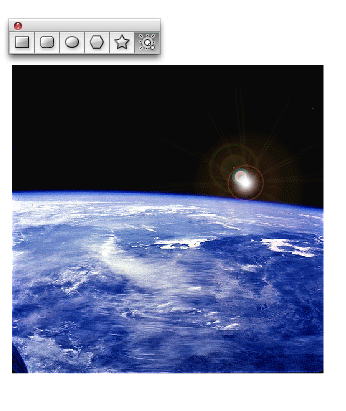
①ツールボックスより「フレアツール」を選択します。
②アートボード上をクリック&ドラッグしてフレアを描いてみましょう。
例として、地球の画像にフレアツールを置いてみると下図のようなイメージが簡単に作れます。

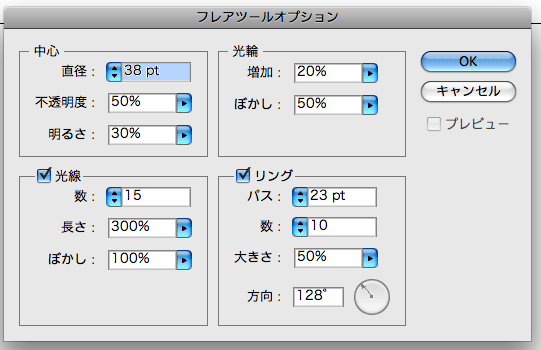
フレアツールは下図ように、オプションで様々な設定が可能です。
必要に応じて設定を変えて様々な効果を試してみて下さい。